How to Install and Use the App
Log in to your HighLevel Agency account and head over to your
dashboard.
Go to the App Marketplace by clicking on the
App Marketplace from the menu.
In the Categories dropdown, select either
All Apps or
Third Party Provider. Look for the app named
Flutterwave and click on it.
Hit the Install button, and install first at
the agency level, then redo the step but now add to a subaccount
of choice, do so for any sub-account you want to install the
app. Please follow the prompts to allow complete installation.
Key note: Install at agency level first, then install at
sub-account level.
Once installed, navigate to the subaccount where you installed
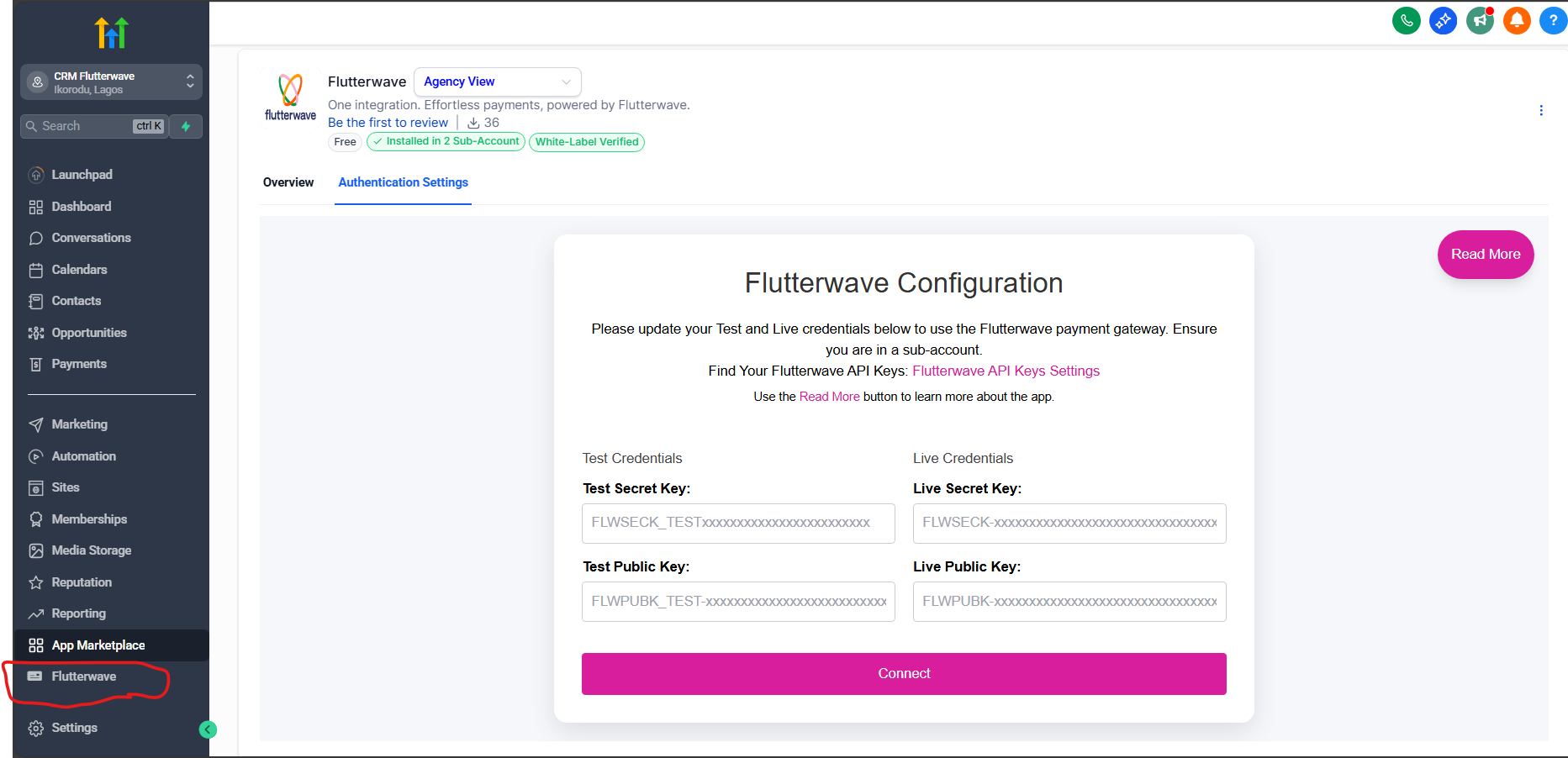
the app. Go to Payments, then
Integrations. Find
Flutterwave, click Connect,
and then Manage.
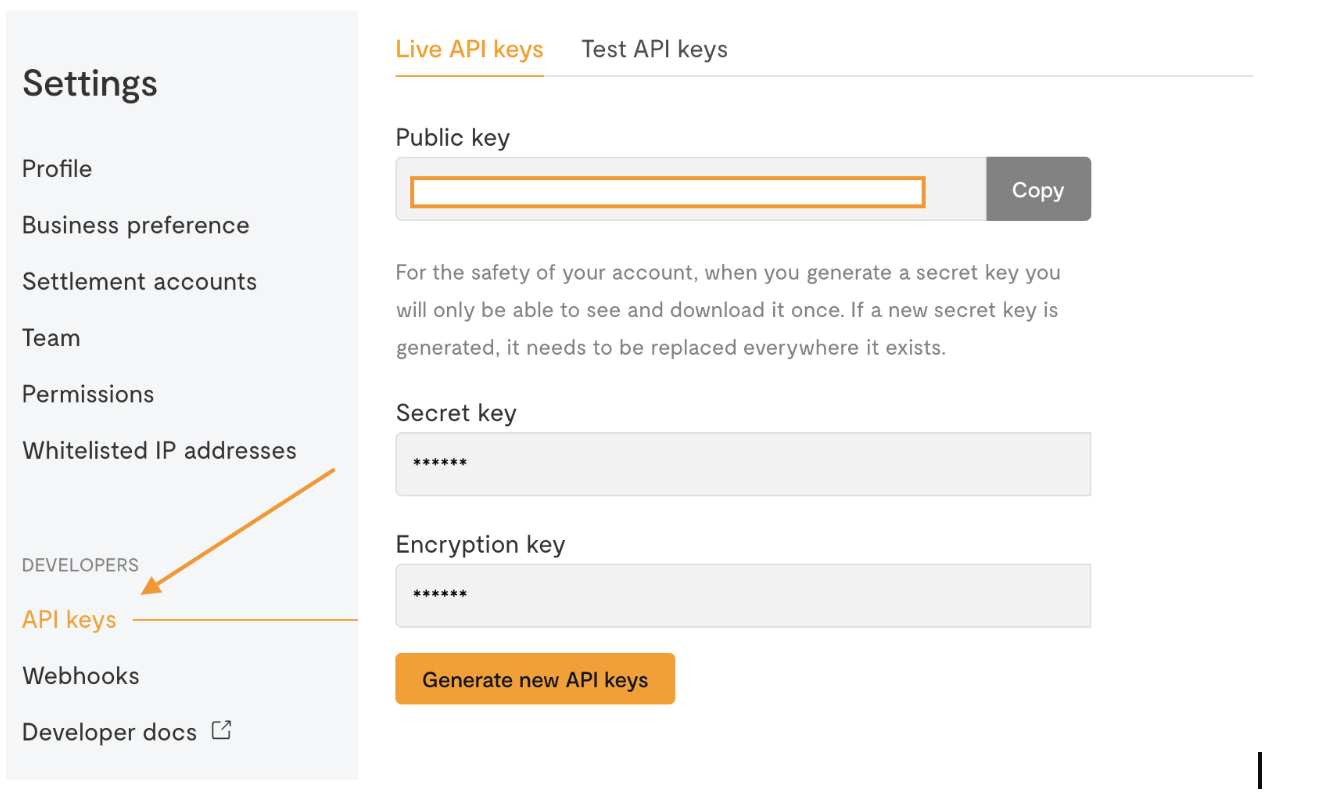
Enter your Live and
Test Flutterwave gateway API keys. Get them
from your Flutterwave dashboard as shown below:

After entering them, click Connect.
On the integration manage screen, make sure to select
Flutterwave as the
Default Payment Option to ensure everything
works seamlessly.
Do not add keys multiple times: Please do not
add your keys multiple times after installing and making the app
your default payment app except you want to change your API keys
or use a different Flutterwave account.
Acceptable Currencies & Supported Countries
We currently support a wide range of currencies and payment methods. Here's a breakdown by country/region:
| Country/Region | Currency Code | Available Payment Methods |
|---|---|---|
| Nigeria | NGN | Card, USSD, Bank Transfer, Account, Internet Banking, QR (NQR), Apple Pay, Google Pay, eNaira, Opay |
| United States | USD | Card, Account, Apple Pay, Google Pay |
| Europe | EUR | Card, Account, Apple Pay, Google Pay |
| United Kingdom | GBP | Card, Account, Apple Pay, Google Pay |
| Ghana | GHS | Card, Mobile Money |
| Francophone Africa (XOF) | XOF | Card, Mobile Money |
| Francophone Africa (XAF) | XAF | Card, Mobile Money |
| South Africa | ZAR | Card, Account, 1Voucher, Apple Pay, Google Pay |
| Malawi | MWK | Card, Mobile Money |
| Kenya | KES | Card, Mpesa |
| Uganda | UGX | Card, Mobile Money |
| Rwanda | RWF | Card, Mobile Money |
| Tanzania | TZS | Card, Mobile Money |
Additional Notes
- Bank Account Payments: Only supported for NGN, USD, and ZAR. Not available for recurring transactions (cards required).
- Mobile Money Operators: Vary by country (e.g., MTN, Airtel, Vodafone, Orange, etc.).
- USSD Payments: Customers dial a unique code shown during checkout.
- PayAttitude: Enable from Settings > Account Settings > Enable Dashboard Payment Options.
- Mpesa: Customer enters phone number and completes the transaction via SIM prompt.
- Others: Credit payment, Opay, QR payment, Barter payment
For a full list of supported payment methods by country,
visit:
👉
Flutterwave Payment Methods
Happy integrating and happy payments! 💸✨
Supported Currencies
- Nigerian Naira (NGN)
- Ghana Cedis (GHS)
- Kenyan Shillings (KES)
- South African Rand (ZAR)
- United States Dollar (USD)
- Euro (EUR)
- British Pound Sterling (GBP)
- Central African CFA Franc (XAF)
- West African CFA Franc (XOF)
- Malawian Kwacha (MWK)
- Ugandan Shillings (UGX)
- Rwandan Franc (RWF)
- Tanzanian Shillings (TZS)
International Card Payment Supported Currencies
Below are the currencies supported by the international card payment method.
Transactions Limit
| Currency Code | Min - Max Limit |
|---|---|
| NGN | ₦1 – ₦500,000 |
| GHS | ₵1 – ₵500,000 |
| KES | KSh1 – KSh500,000 |
| ZAR | R1 – R500,000 |
| USD | $1 – $1,000 |
| EUR | €1 – €1,000 |
| GBP | £1 – £1,000 |
| XAF | FCFA1 – FCFA500,000 |
| XOF | CFA1 – CFA500,000 |
| MWK | MK1 – MK500,000 |
| UGX | UGX1 – UGX500,000 |
| RWF | RF1 – RF500,000 |
| TZS | TSh1 – TSh500,000 |
| CAD | CA$1 – CA$500,000 |
| EGP | E£1 – E£500,000 |
| INR | ₹1 – ₹500,000 |
| MAD | MAD1 – MAD500,000 |
| SLL | Le1 – Le500,000 |
Need a higher transaction limit?
Please email Flutterwave [email protected] with:
- Your desired transaction limit
- A clear photo of your valid ID and a selfie holding it
- A brief explanation of why you need a higher limit
- Your website URL (if not already provided)
Test Case for Payment Integration
After you have installed the Flutterwave app and added your keys, it is important to ensure that the integration works correctly by testing the payment flow. Below is a simple test case you can follow to make sure everything is set up properly:
- Log in to your GoHighLevel dashboard and navigate to the Payments section.
- Create a product and a payment link.
- Use the generated link for a test payment transaction by toggling the test mode at the bottom.
- Ensure the payment link leads to a Flutterwave checkout page.
- Complete the payment using test details as on the screen provided by Flutterwave.
- Check your dashboard to verify that the transaction was successful. Ensure the test mode on the top-right is toggled on
- After successful test transaction(s), then you can toggle back the live mode and you are set to use the app live.
If the payment is successful, then your integration is working properly! In case of any issues, refer to the troubleshooting section or contact our support team.
Webhook Setup
Please after adding your keys, do ensure the following link is updated in your Flutterwave dashboard for webhook functionality:
https://crm-solutions.name.ng/flutterwave-webhook
This webhook ensures real-time updates and notifications for payments processed through the Flutterwave integration.
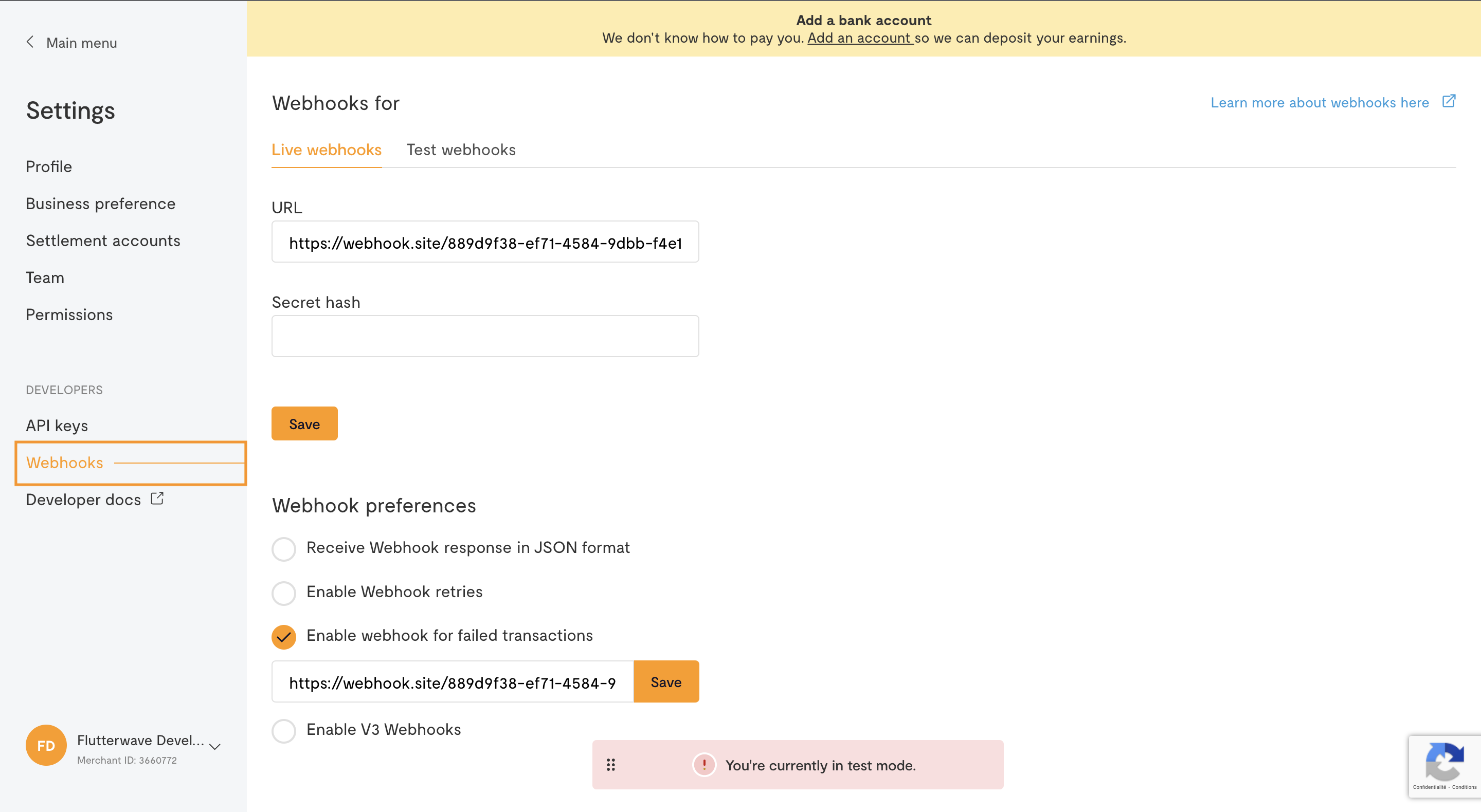
Steps to Set Up the Webhook:
- Log in to your Flutterwave dashboard and navigate to the Settings tab.
- Navigate to Webhooks to add your webhook URL. Check all the boxes and save your Settings.
- For the secret hash input box, you have to contact us to get your Webhook Secret key. Please check the About GHL Flutterwave by the left navigation on this page to send us a support mail. Note: The secret hash for Live and Test environment are different and should be added carefully. Also, subsequently after the first secret hash we give you, we will be sending a mail to inform you when we change it for you to update as this will be done every 3-6 months to ensure security of our server and your payments flow. If you don't add a webhook URL and/or secret hash, we wont send or save your payment data. This is not an issue as it is optional from you since you can still reference your payment logs from Flutterwave dashboard.

Test the webhook by simulating a payment or transaction from your Flutterwave dashboard. This will show up in our server end and if you want the data or want to split the webhook for different integrations - say webhook for GHL, Flutterwave payments etc., please kindly contact us by mail to get the data and how to set it up.
If you encounter any issues, please reach out to our support team for assistance.
About GHL Flutterwave
GHL Flutterwave is a GoHighLevel marketplace application designed by CRM Solutions to seamlessly integrate Flutterwave's payment functionality into GoHighLevel (GHL). The app allows businesses to process payments efficiently while leveraging the power of the Flutterwave API. The app is free to use, but it will transition to a paid model later. We offer 24/7 customer support.
Contact Information
- Email: [email protected]
- Phone: +234 816 178 6550
Disclaimer
By using this app, you agree to the terms and conditions. Additionally, you are required to follow Flutterwave's and GoHighLevel's terms and conditions.
CRM Solutions cannot be held liable for any mistakes or errors arising from your end. Users are solely responsible for ensuring accurate and compliant usage of the app and its features.
Roadmap
As soon as GHL rolls out support for subscriptions, we'll include it in the app features. For now, here are the supported payment options:
- One-time payments
- Recurring payments
- Payment Links
- Funnels (1-step and 2-step Order Forms)
- Custom Pages
- Calendar Bookings
- eCommerce Stores
- Text2Pay (via Invoice and Payment Link generation)
- Invoices (full functionality)
- Documents & Contracts
- Forms